Wheel of Fortune Free Play: Challenge Destination
Design Exercise
Project Brief
Design and build the user experience for a new Challenge Destination feature for Wheel of Fortune Free Play. A Challenge Destination is a limited time event in which a player completes challenges to earn prize wedges. These wedges are then applied to a prize wheel, which can be spun at the end of the event. For the context of this challenge, the theme was going to be 4th of July Fireworks Event.
Total Hours Spent: 8 Hours
The Early Stage
To initiate this project, I first downloaded and played the game until I got to level 11 (which unlocks the next destination). My goal was to absorb as much of the game as possible so that I would learn the game's architecture, familiarize myself with any design patterns, and understand the monetization patterns.
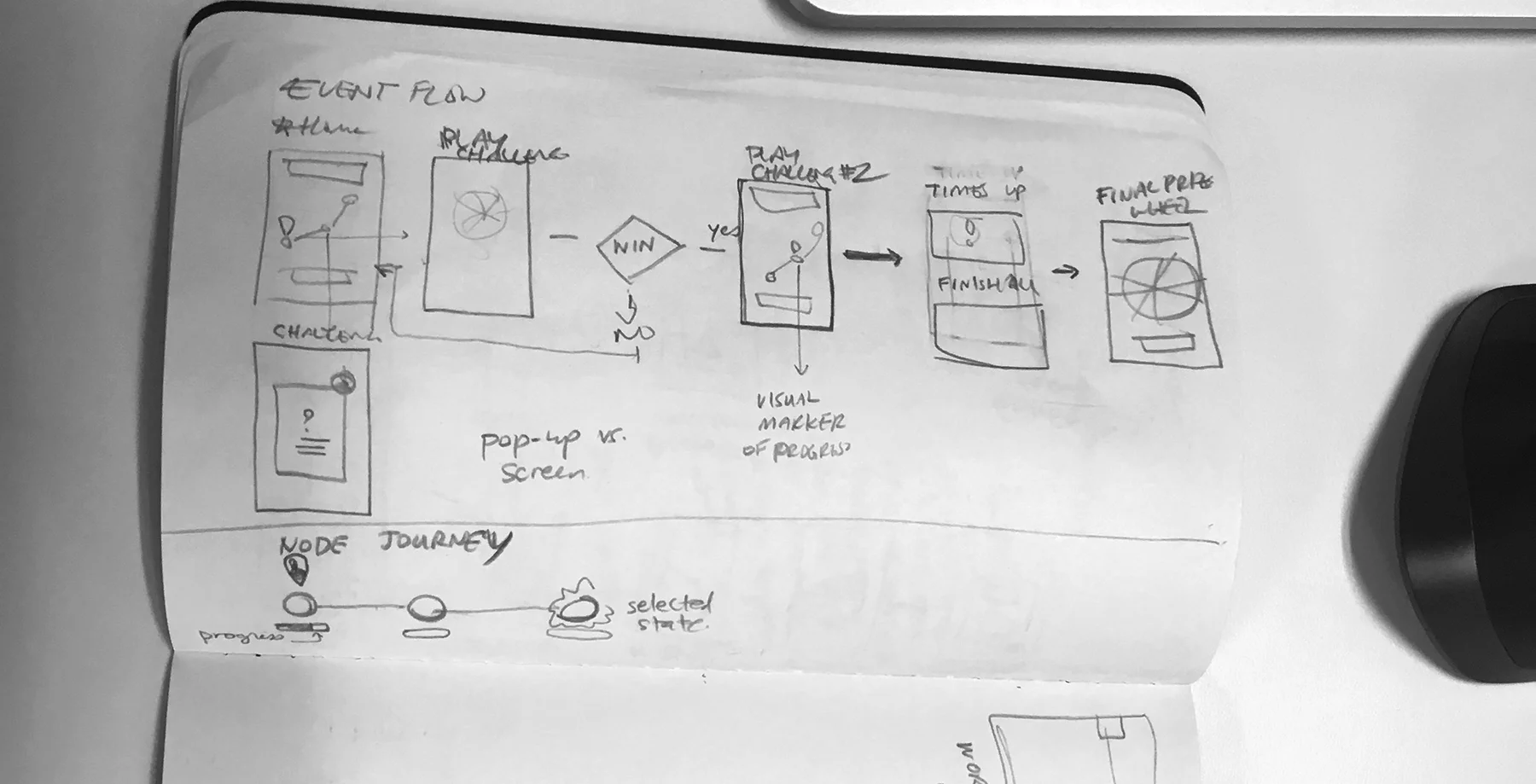
Along with understanding Wheel of Fortune Free Play itself, I did some competitive research that utilizes a node progress journey such as; Candy Crush, MyVegas Slots, and Zynga Poker. After spending some time with the game and looking at other mobile games, I quickly jotted down some key takeaways from the game, and started sketching out rough wireframes.
Challenges
When thinking of a way to implement the feature, I was debating whether this experience should live on a modal or whether it should have its own screen. Modals allow players to stay within context of their screen without navigating them elsewhere, or breaking up their experience by introducing a completely new screen. Furthermore, if each node had a challenge that involved World Tour or Head-to-Head, wouldn't staying at the home screen be more efficient? On the other hand, if this feature had its own screen it would allow users to be more immersed in the challenge and also allow them to see the whole journey of creating the prize wheel. The modal would look essentially like a checklist, which takes away from the node traveling experience. Below were the two designs I was exploring.
Option 1: Feature full screen
Option 2: Feature in a popup modal
Wireframes & Flows
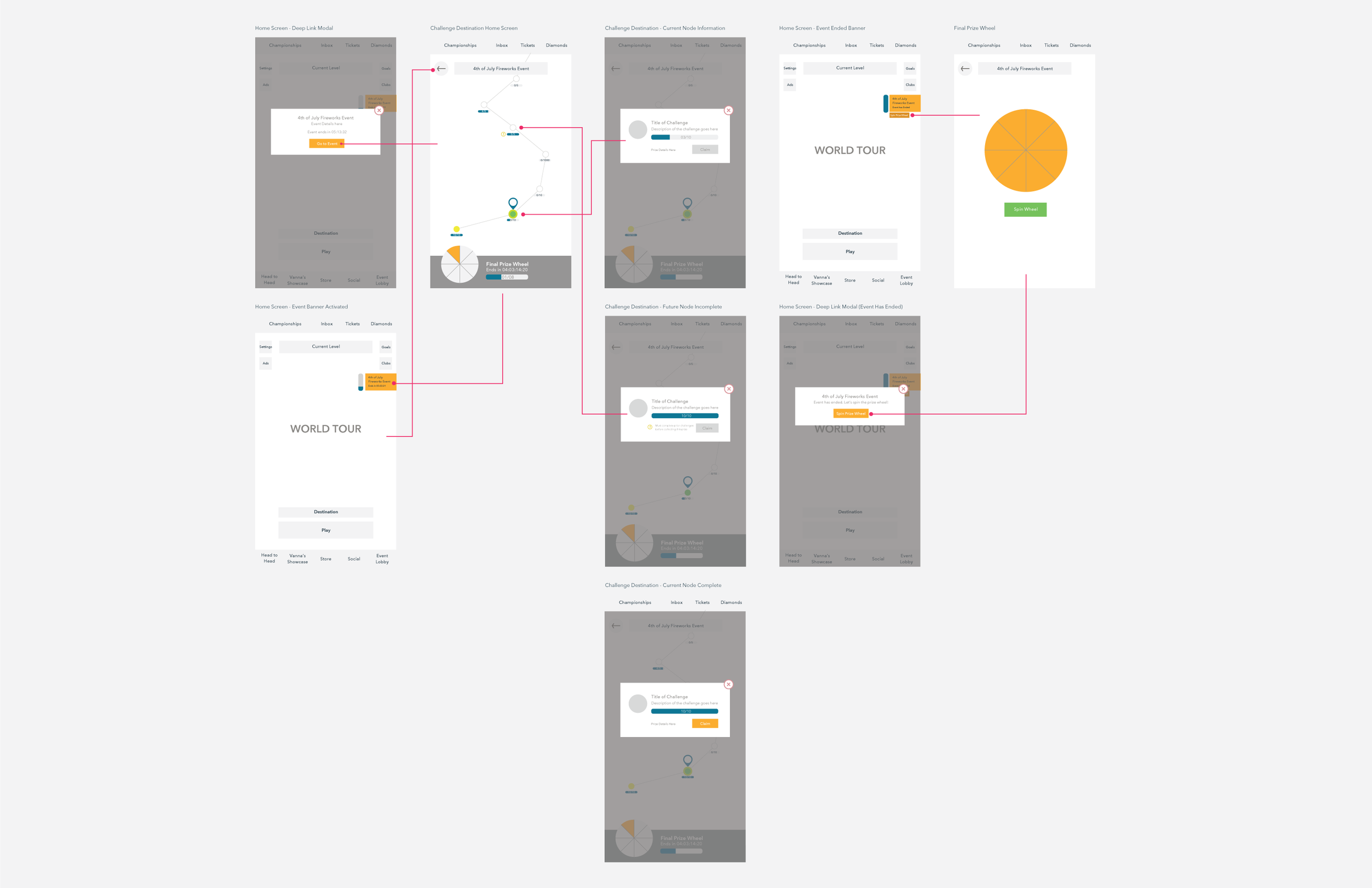
After sketching and writing down specs I was able to solidify the user's journey and create clearer design patterns for the feature. Using wireframes I had a better idea of how the user would navigate to the Challenge Destination, progress through the nodes, collect prize wedges, and spin the final prize wheel.
Solutions
Deep Linking
Users would see a popup modal when they open the app that has a CTA to navigate them directly to the 4th of July Fireworks Event page. Other pages that would have the deep link buttons are the Event Lobby and Inbox. Users would also see push notifications when the event is near the end, or if it's over. If push notifications aren't enabled, they would see a popup modal when the app opens which takes them to the prize wheel.
4th of July Fireworks Event
On the home screen (World Tour), I added a banner with a progress bar and timer that takes them directly to the challenge destination page. In the main page of the Challenge Destination, users will see a fixed banner at the bottom of the screen that shows how much of the prize wedges they have collected, and how much more they have to go.
Navigating the Nodes
Each node contains a challenge in order to receive a prize wedge. There will be a avatar indicator that sits on top of each node to show where users are in their progress (similar to World Tour).
- Yellow fill node means that challenge for that node is completed and the prize wedge has been collected.
- Green fill node with outline (or glow) indicates the selected node the user is on.
- Grey outlined node means that user has not yet progressed to that node yet.
- A progress bar is under each node that indicates the progress of each node's challenge.
- If a future nodes' challenge is completed before the current one, users will see a "!" disclaimer icon which will explain that previous nodes' challenges must be completed before collecting any future ones.
Users can see more details of the challenge by tapping on the node.
Prize Wheel
(Cue the Star Spangled Banner, patriotic music, and fireworks effects in the background) After the event timer is up, the banner on the World Tour page will change and have a CTA to go directly to the prize wheel.