Ticketmaster Virtual Queue
Ticketmaster is the leading ticketing platform in the world. On the day of high demand ticket sales, fans not only compete with each other to purchase tickets, but they compete with automated bots. The Virtual Queue is a unique product that funnels hundreds and thousands of fans into a virtual line, while blocking bots — so that the fans have fair access to purchase tickets.
Collaborations
As a Lead Product Designer I’ve had the privilege to partner with super talented Researchers, Product Managers, Content Strategists, UX Copywriters, Engineer Leads, and Design Partners to make this all happen. If it weren’t for them, this product wouldn’t be where it is today.
Problem
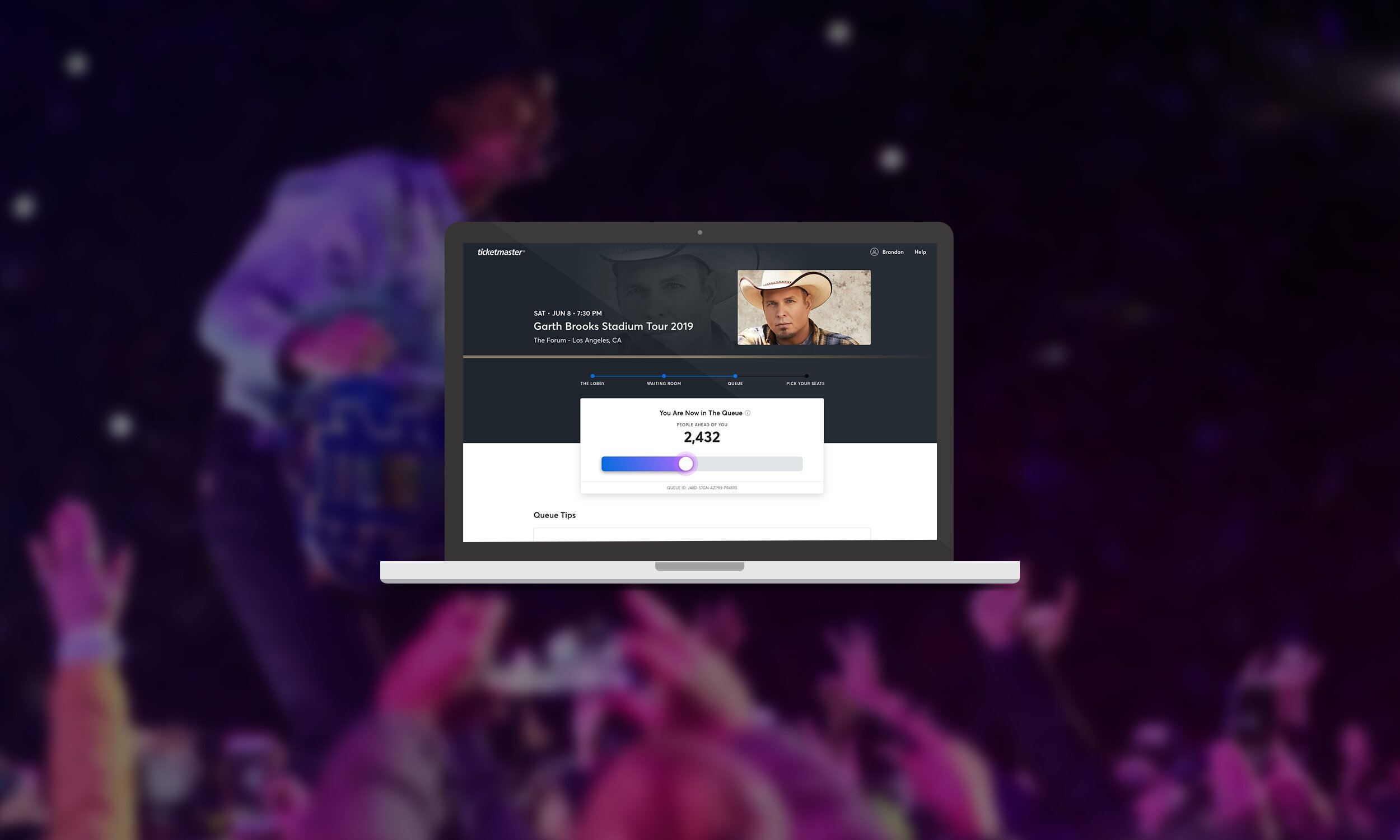
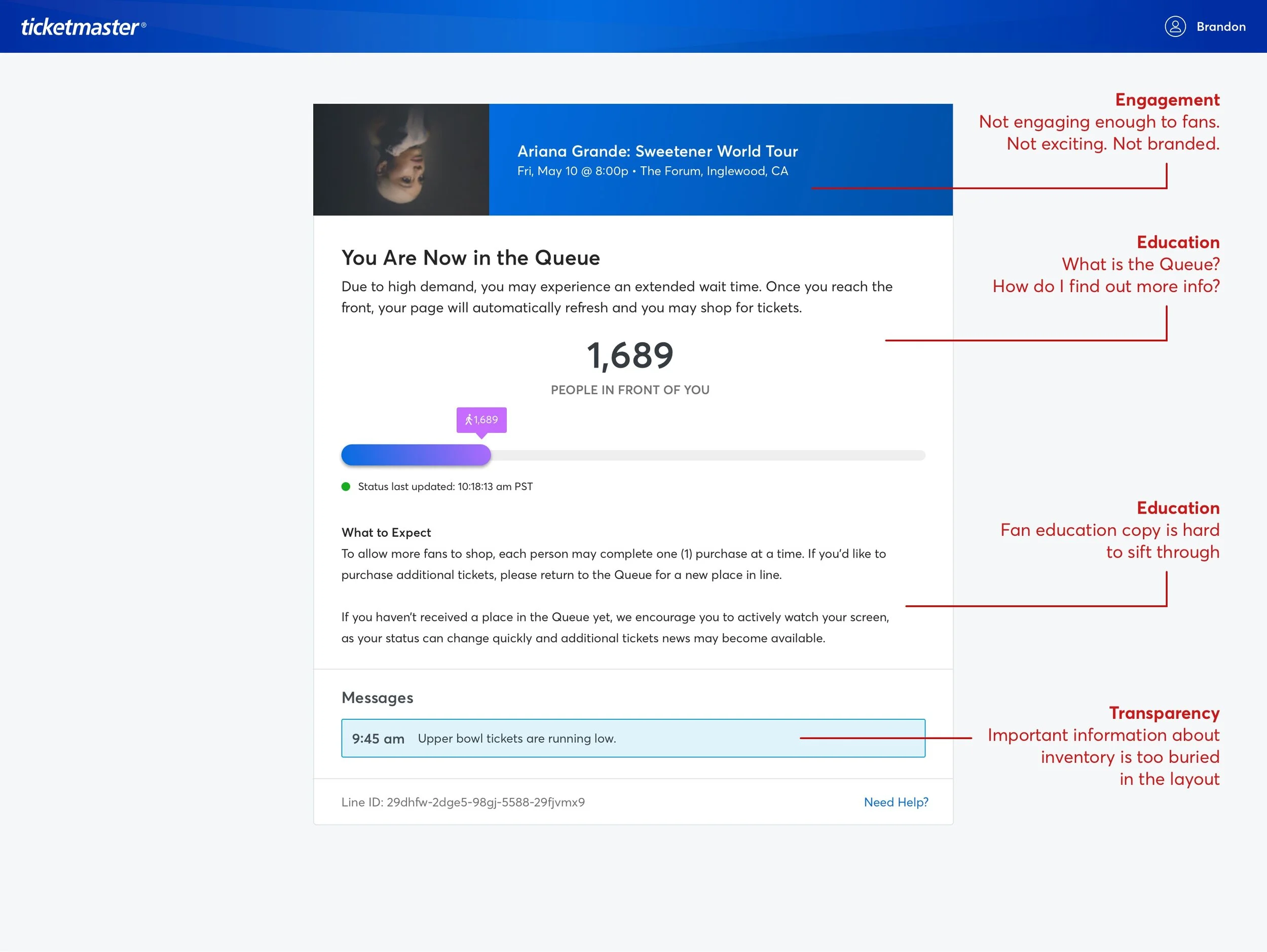
Our current Queue experience does the job it needs to do. It tells the user their place in line, event details, and any real-time messaging that needs to be relayed — but it doesn’t go beyond that. On a typical day of a high demand sale (i.e Ariana Grande, Bruno Mars, Taylor Swift, etc), tickets usually sell out. So if ticket sales are so good, what’s the problem? All you need to do is look at our social media channels:
This is just several out of the hundreds of comments we get on the day of a sale. All of this feedback can be summarized into themes of: Anxiety. Confusion. Frustration.
Why It’s Important to Solve This
How might we recreate this experience to create trust, alleviate frustration into delight, and create a visual experience that amplifies the customers experience around the event. We essentially want to turn fan sentiments from
“F— You Ticketmaster” to “I F—ing Love You Ticketmaster”
Assessing the Current Experience
I mapped out current experience and found that we do a lot of things in the back-end that users have no context of. We take users from an event info page -> to a gateway page -> to a waiting room -> then finally to the queue. How would users even know where they are relative to the page where they shop for tickets if we’re making them jump through so many hoops? There were definite pain points in our process and a lot of internal jargon that we don’t clearly define for our fans.
Current Experience:
Tackling the Design Process
The strategy behind the process actually centered around what we call, the “north star” experience. My PM and I brainstormed on what the best possible experience could be if we had no constraints whatsoever. This allowed us to really cast a vision of what this product can ultimately be, thus getting major buy-in from senior leadership and executives. Once we get buy-in and support by pitching the north star experience, then we can pair the experience back into deliverable slices and work our way to the ideal state.
Research
We had a plethora of user feedback and data using 3rd party tools and gauging NPS scores. One of the most obvious way to get immediate responses of frustrated fans is Twitter. Fans are extremely vocal about their frustrations via social media, so gathering data wasn’t a difficult task.
Taking the feedback of previous sales, I brainstormed with our UX Researcher to come up with some scenarios and questions that would help get more qualitative feedback for some early mocks. Some questions we explored were:
If you’ve ever waited in a virtual line for concert tickets, what’s your typical routine?
What would help you feel more at ease when waiting in line?
How would you do if you found out you had over 2,000 people ahead of you?
How would you feel if you had a lot of people ahead of you and our system told you that your chances of scoring tickets were very low?
During our research we found that a lot of users understood the concept of a virtual line, but they didn’t understand how it worked. They had trouble understanding the different states of the queue (countdown page, waiting room, queue) and why that was relevant to this sale experience. They didn’t know how the system determines their place in line. In general, there were a lot of questions that we don’t answer for the fans when they enter into this high anxiety experience. This helped me tremendously as I worked through some design solutions.
Solutions
From all the data that was gathered I was able to identify solutions into 3 three buckets:
Education:
Fans should know how to best prepare for the sale.
Fans should know technical limitations of the queue such as: knowing not to use multiple browsers, having a good internet connection, not refreshing the browser, and etc.
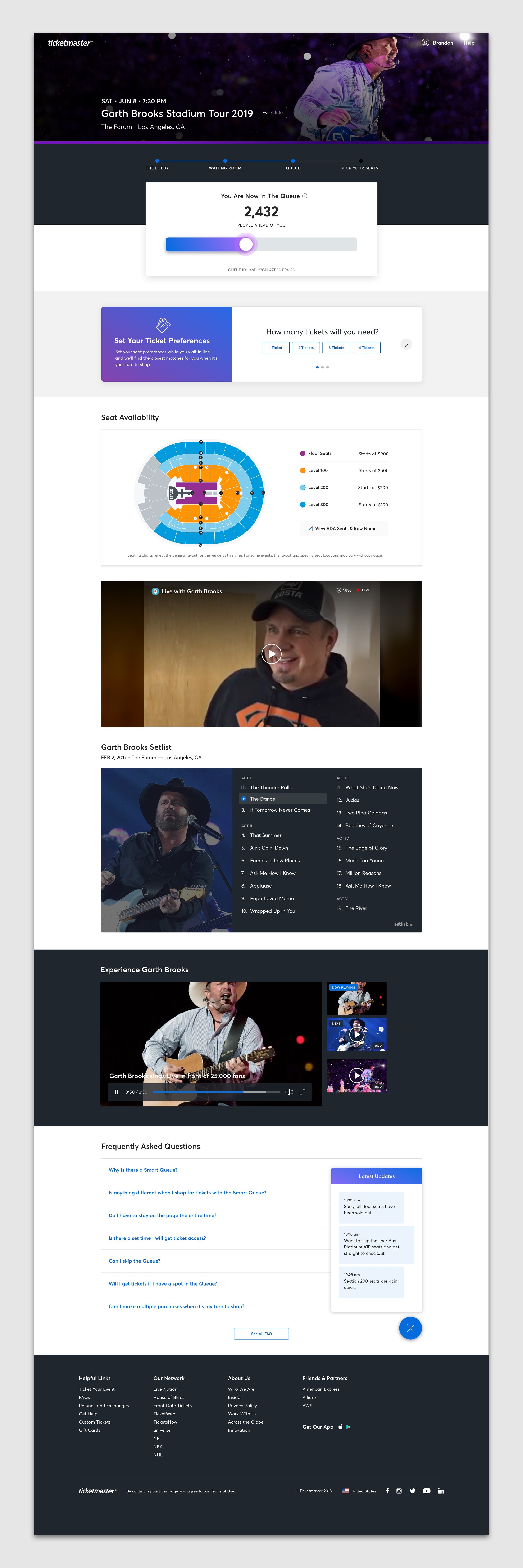
Users can now see where they are in terms of getting in line for the queue, and be informed of what’s ahead.
Users can now see educational content on how to best prepare for the sale. FAQ card was added so users know where to go when they have more questions.
Transparency:
Fans should understand that there are limited inventory.
Fans should know how a sale works from countdown of the sale to the start of the queue, and know what to expect in each step.
Fans should know prices of ticket types before going into the sale.
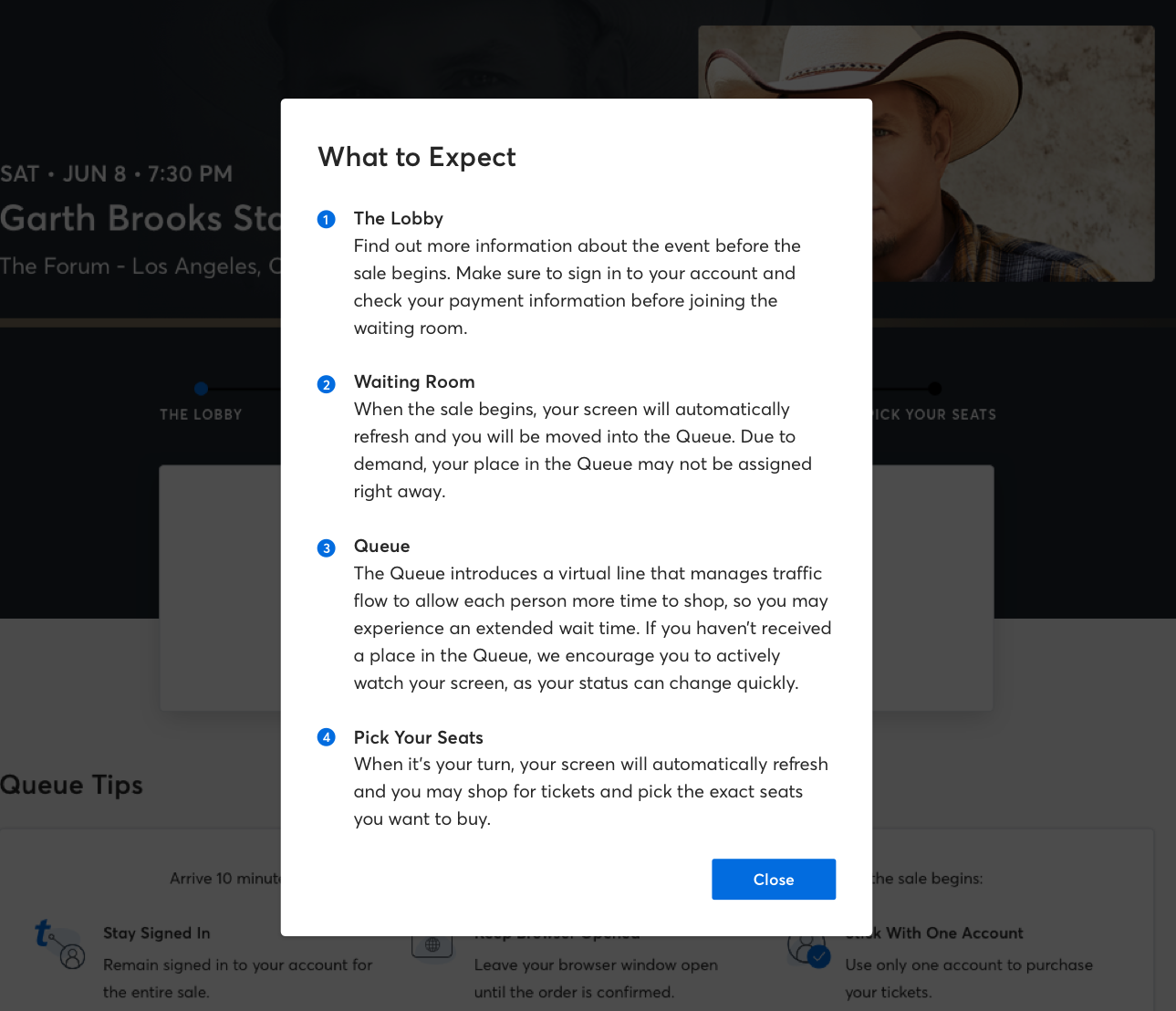
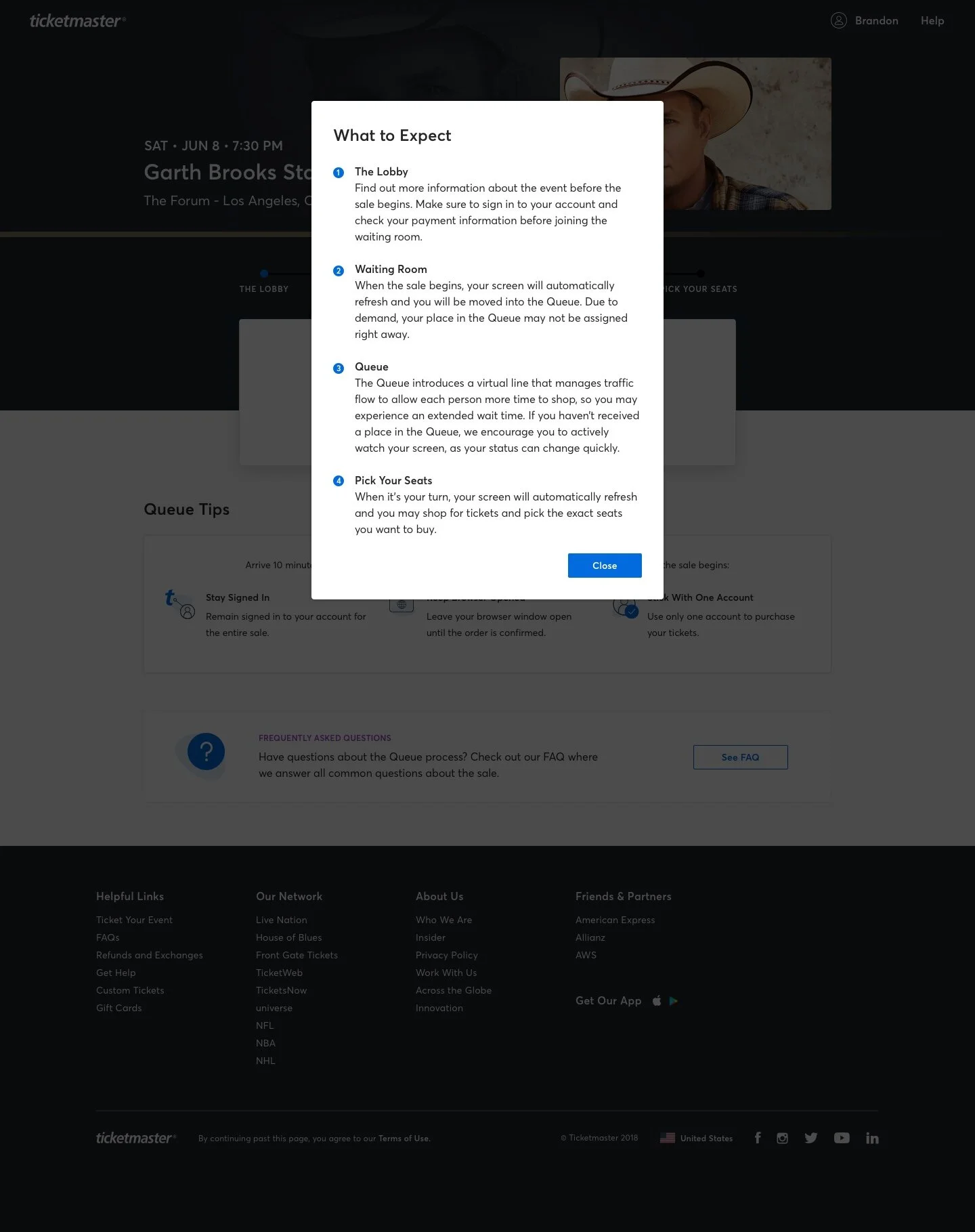
Users can get more information on what each page entails by opening up a “What to Expect” modal.
For any updates that fans need to know, we surface a fixed messaging model so users don’t miss out.
Engagement:
Queue experience should be immersive and more artist branded. Fans should feel excitement, not dread.
Serve up video content of past concerts or a live Q&A feed of the artist to excite users and make them feel connected.
New header pulls in artist images from our repository to allow for scalability and automation. Accent gradient color strip grabs the average color of the image to add more to the artist brand.
There were many iterations of the design as it has many stakeholders involved. My Product Manager and Dev Lead had to work extremely close because of the many technical and business requirements. On the technical front, there’s a ton of effort that go into building a product that involves security, modularity, bandwidth load, and timed events — so constant communication with my dev on what was feasible for delivery.
Early Results
In the month of Feburary, our NPS increased +1
Customer Calls decreased -4%
Captcha Prompts (suspecting users as bad actors): -12%
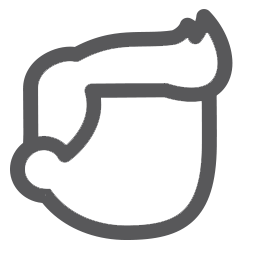
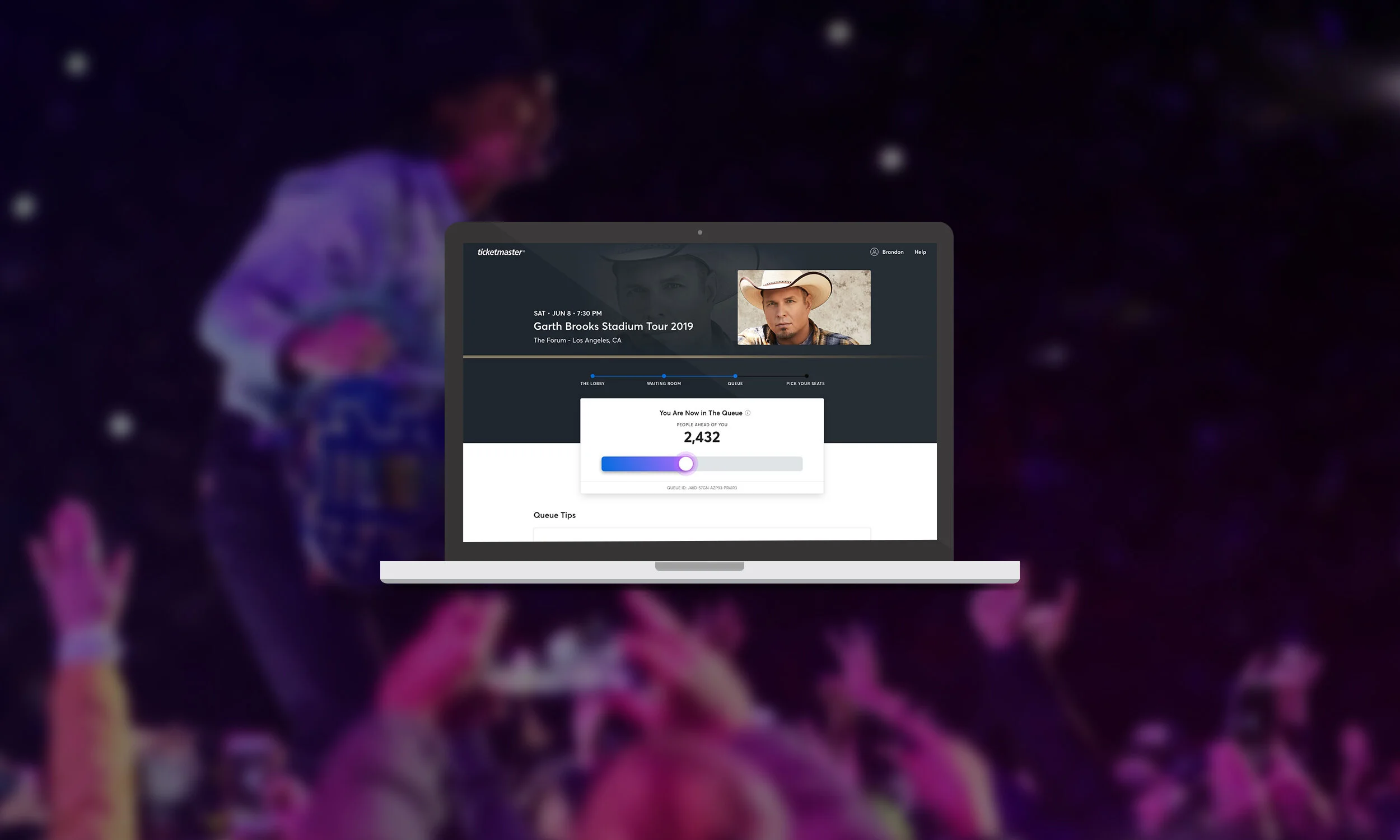
Final UI
Iterations & The North Star Experience
There’s still a great amount of potential for this product, and our team is currently brainstorming on the future state of this experience. High demand tours will almost always be met with a high influx of purchasers, and that influx of purchasers will almost always be in line, but that doesn’t mean it has to be dreadful.
The future experience should be more than just a stale waiting room, where users go and count down the timer until it’s their turn. We want to be able to serve relevant content to the users in a more engaging form such as artist music videos, tour setlist playlist, merchandise, live Q&A, and much more. Fans should feel connected with the artist, even if it’s before they make their purchase.