Project Overview
REVOLVE's mobile site users are growing rapidly by each year. Recent reports showed that 40% of our traffic were coming from mobile devices, and out of the 40%, more than 15% of conversions are from new/guest users. That's a big number considering the fact that REVOLVE has their own app. After reading and analyzing data, the product team made it a priority to optimize and update our checkout experience -- to ensure that new and returning users have a quick and seamless flow from beginning to end.
ObjectiVe
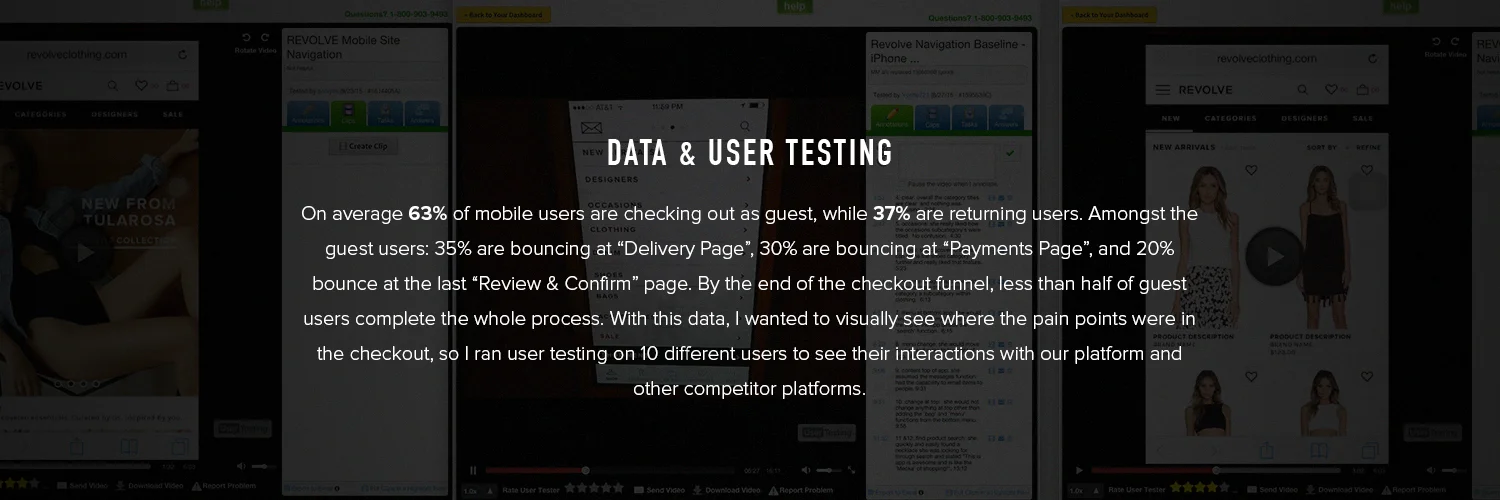
Gather user interaction data on major points in the conversion funnel (Product Detail, Shopping Bag, Checkout pages) and identify any friction in the process. Provide UX recommendation based off of data and user testing. Run A/B tests on design and functionality improvements to measure impact on conversions, bounce rate, and cart abandonment. Working with designers and developers to implement any permanent features from A/B test results.
Ideation
During my research I found some great resources that touched upon mobile site conversions, which helped me audit our mobile site checkout. Google has a great article on "Principles of Mobile Site Design" and Internet Retailer has a great article on industry standards for mobile conversions. These resources helped me make suggestions that were appropriate in REVOLVE's context.
Role
I was the Product Manager & UX Designer for this optimization project. My responsibilities included: research industry examples, create competitive analysis, create flow & wireframes for suggested design, and A/B test new designs for implementation.
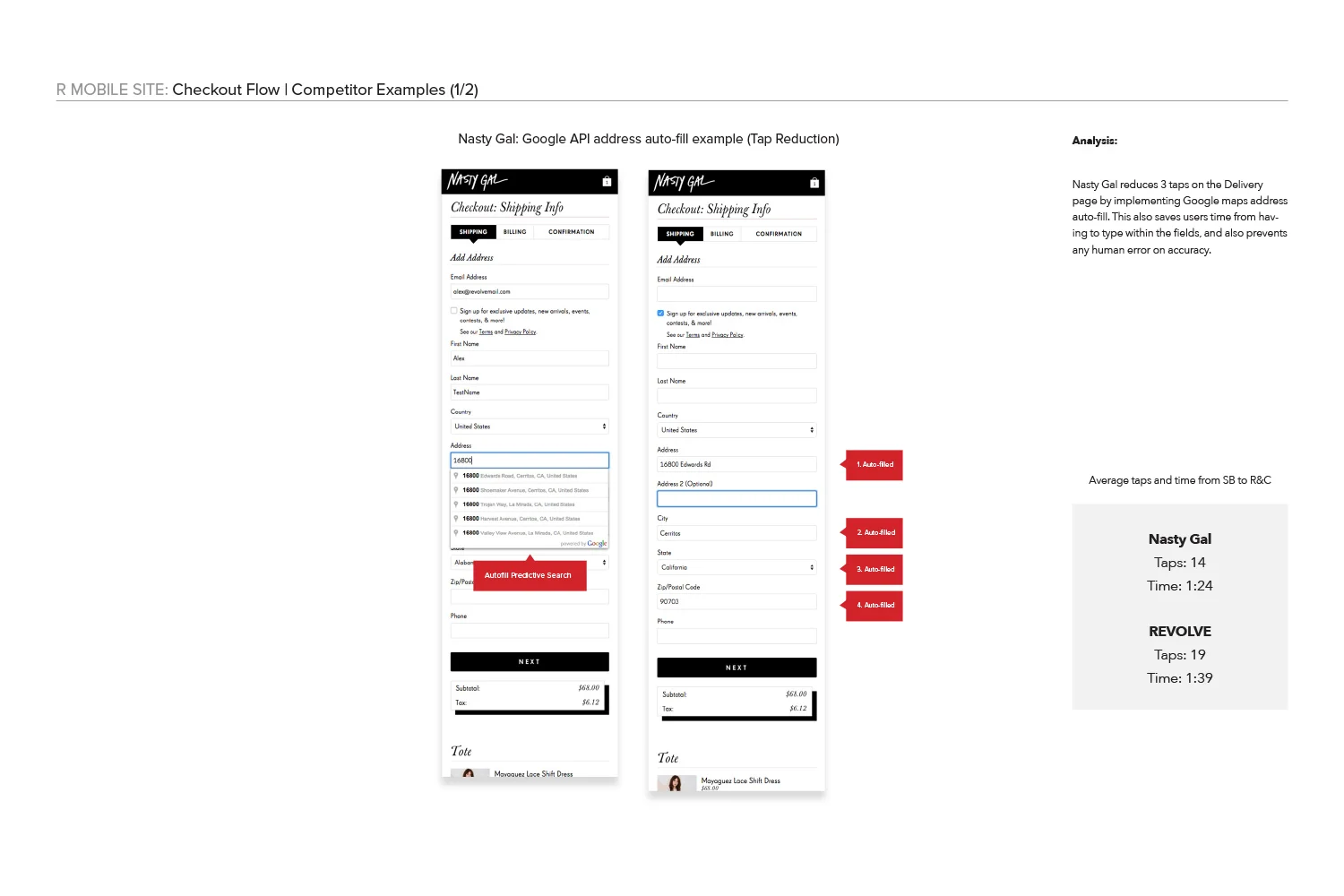
Competitor Analysis
The competitors below had some great examples of quick and efficient checkout process, so I analyzed and picked it apart to see how we could improve on it further.