Project Overview
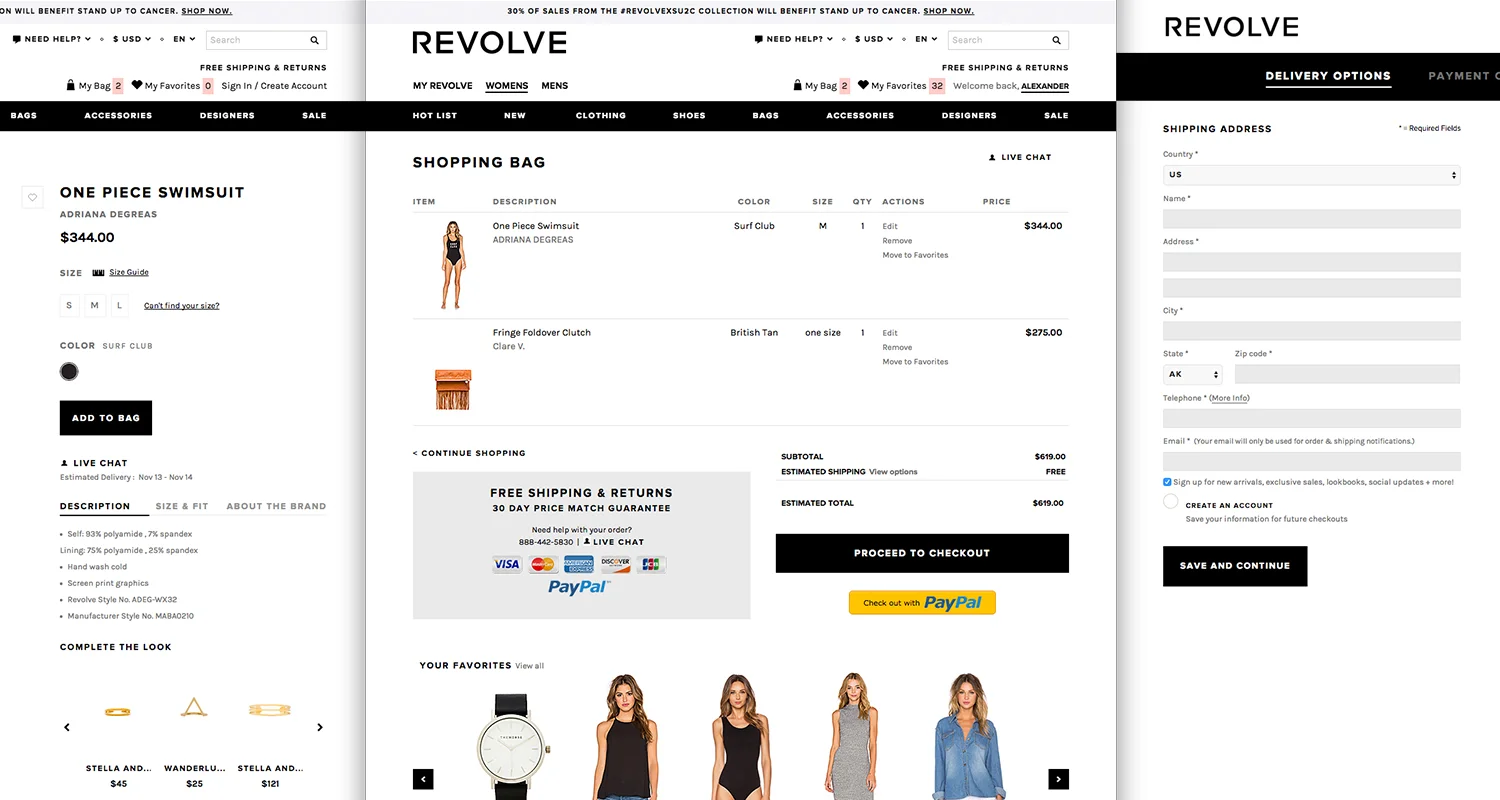
REVOLVE has a whopping average of 240k visitors a day, but only a fraction of the users (less than 5%) actually convert. Whether users come only to browse, or actually add things to their cart but don't follow through -- these roadblocks are labeled as “cart abandonment” or “bounce rate”. It's a common problem in the e-commerce space, but there are ways to reduce the impact. The project is heavily relied on data and user feedback -- and in turn how our product team can make data-driven decisions while keeping the branded experience.
ObjectiVe
Gather user interaction data on major points in the conversion funnel (Product Detail, Shopping Bag, Checkout pages) and identify any friction in the process. Provide UX recommendation based off of data and user testing. Run A/B tests on design and functionality improvements to measure impact on conversions, bounce rate, and cart abandonment. Working with designers and developers to implement any permanent features from A/B test results.
Ideation
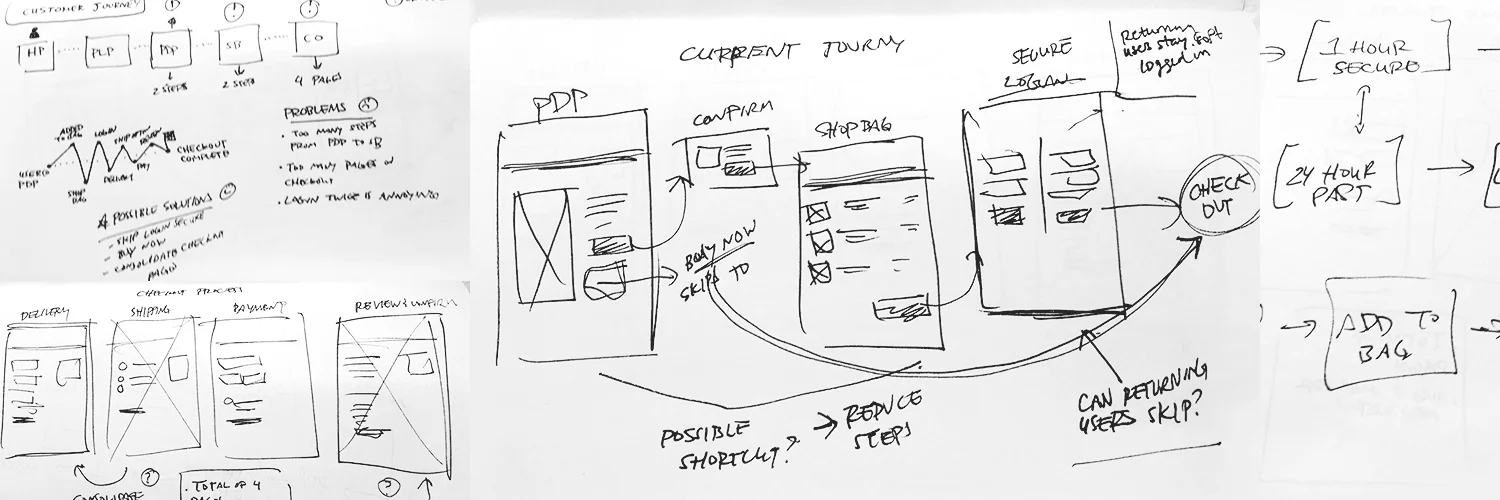
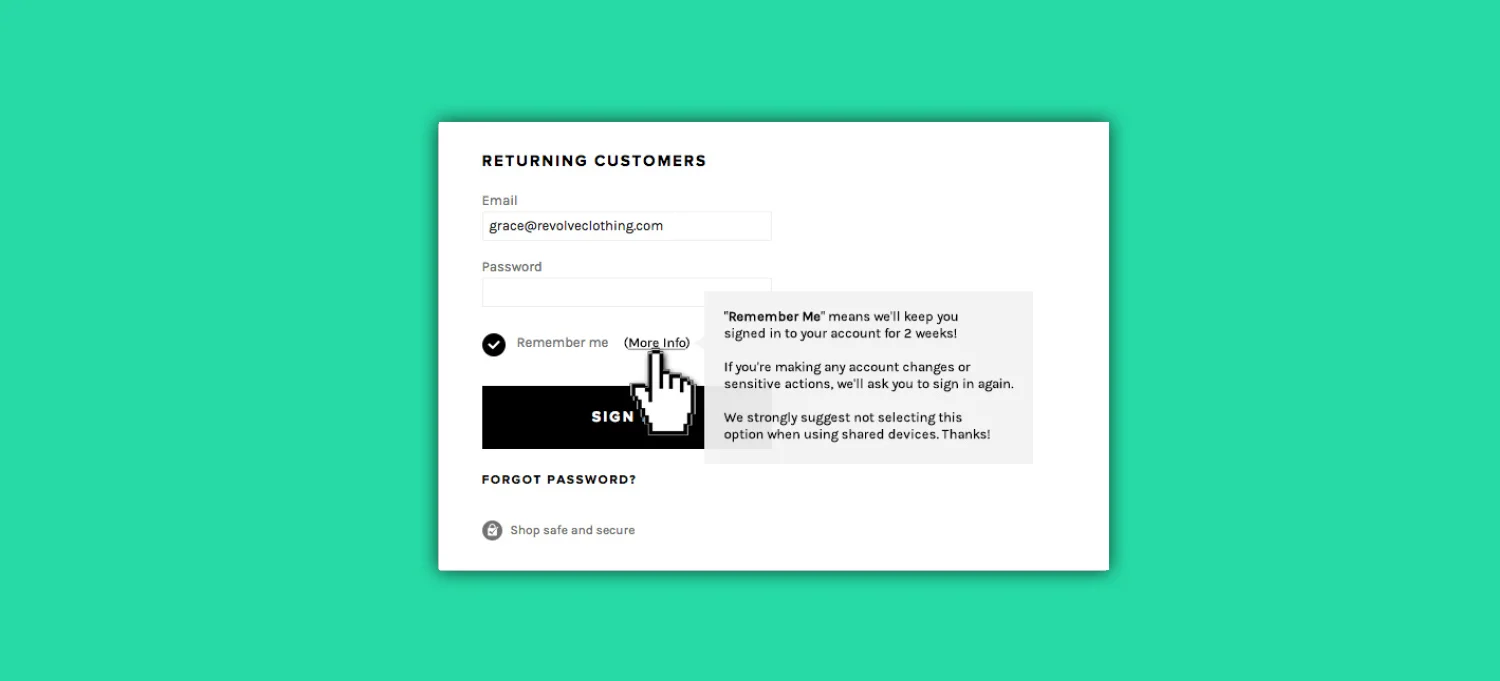
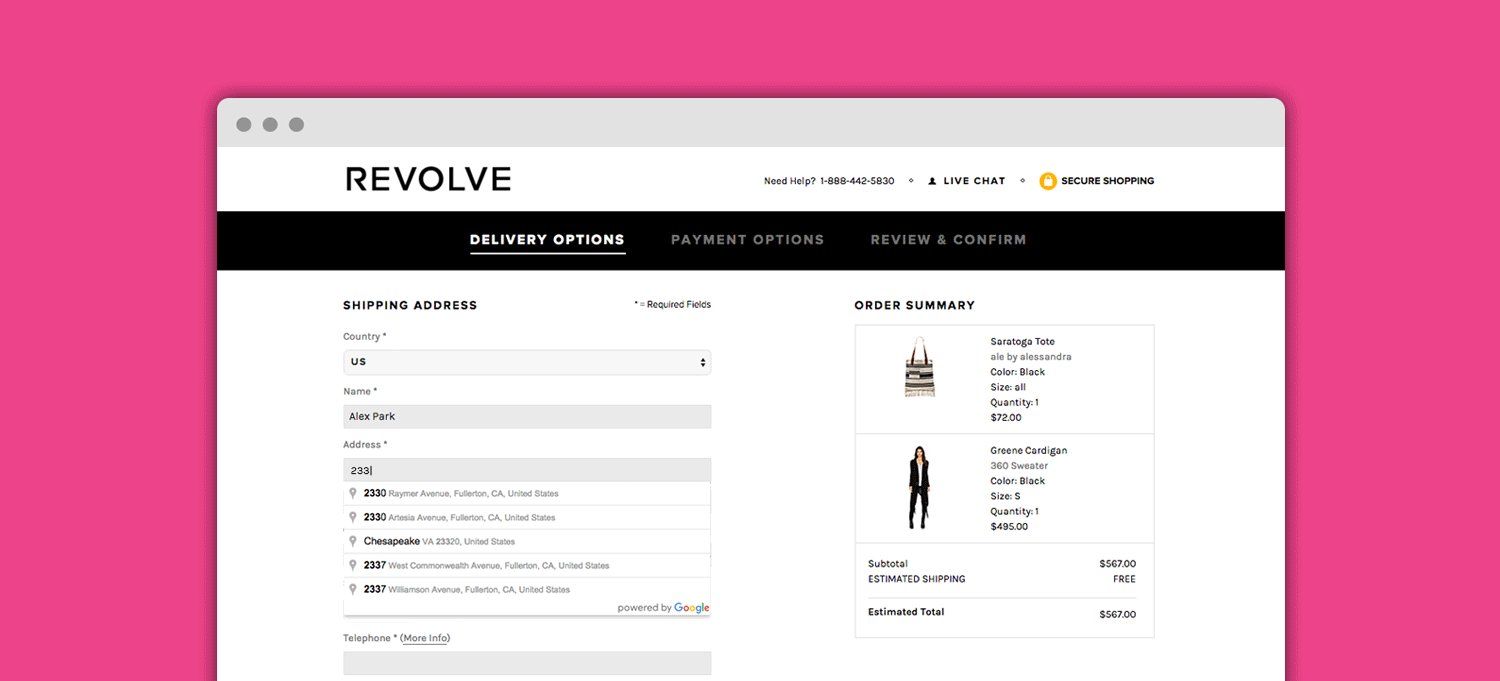
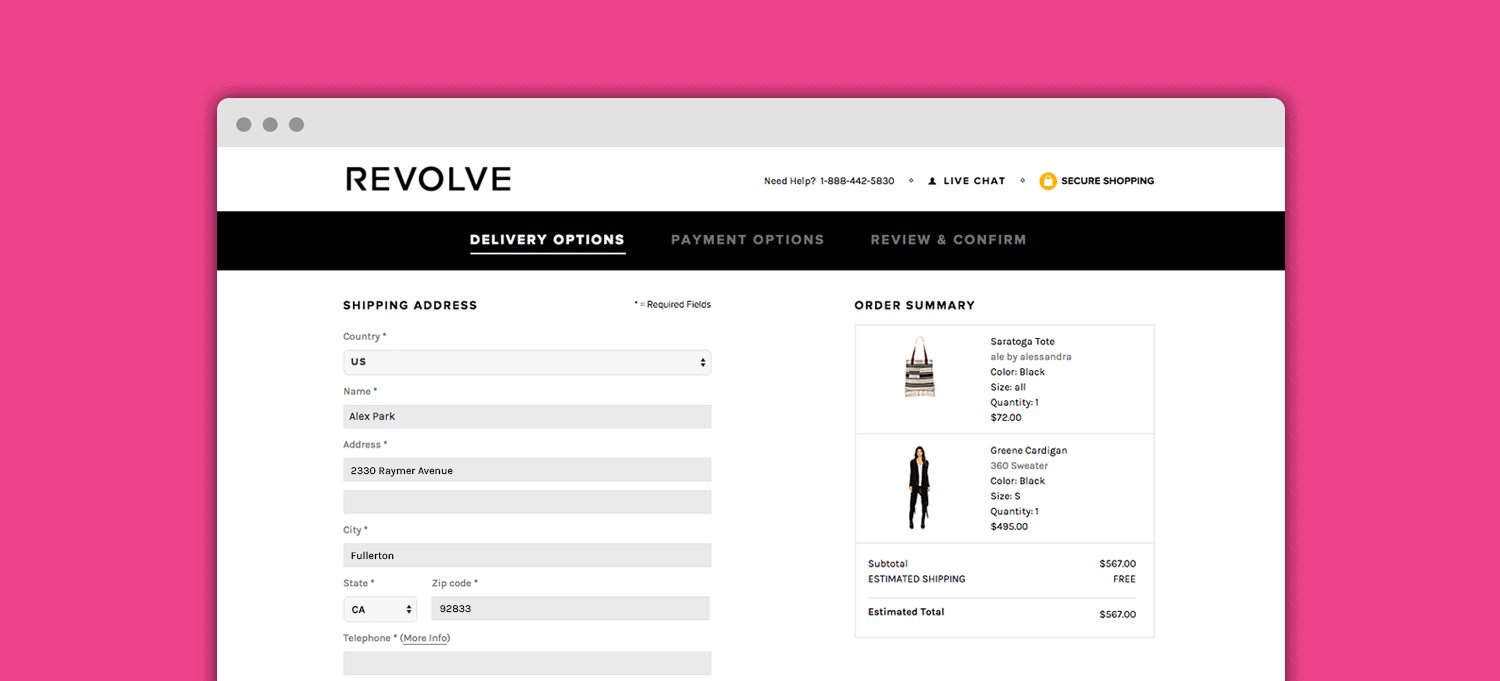
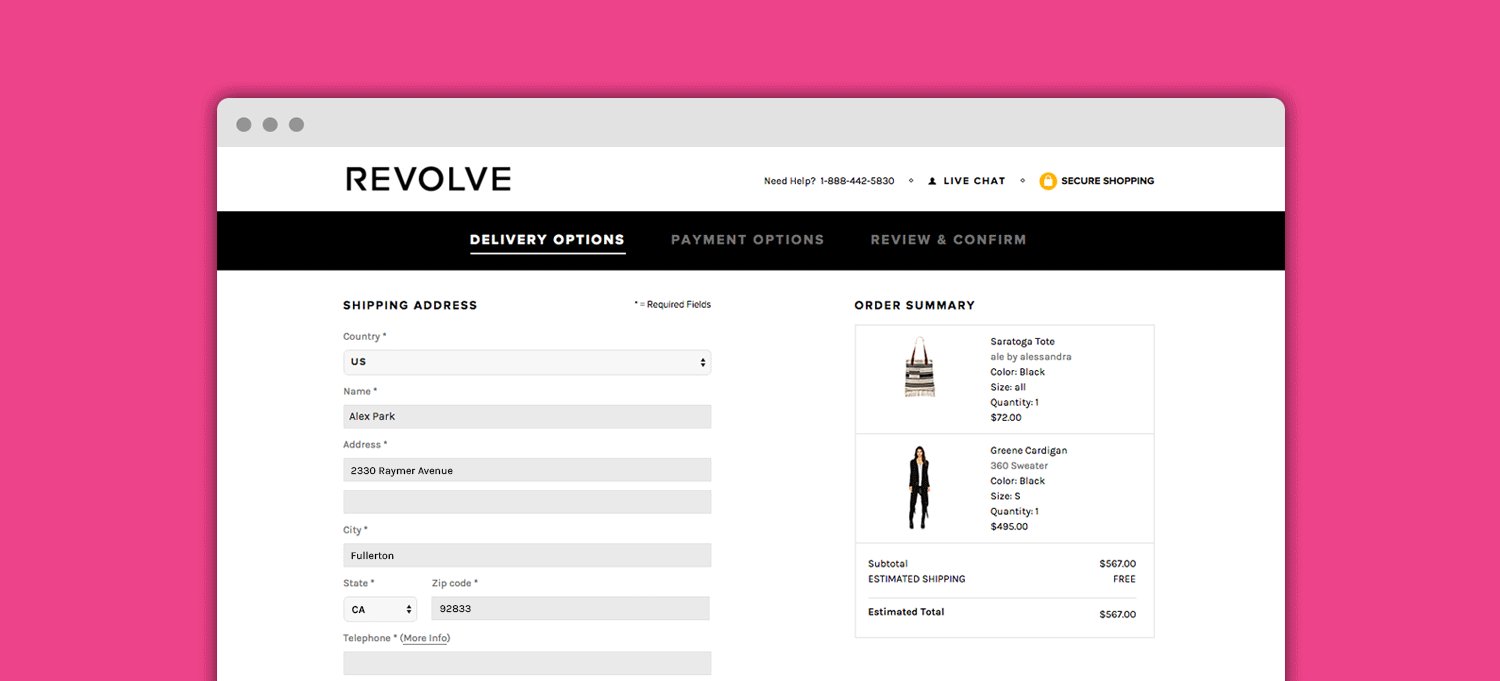
Using all the data found from our BI Team and user test results, I led a brainstorming session with our product team to design features that require minimal effort from users, but give big benefits. With success, we were able to come up with features that improved the flow from the Product Page all the way to the Checkout Pages. These features would include: (A) Keeping returning users logged in for 2 weeks, (B) "Buy it Now" feature that allows logged in users to take their item straight to the Review page on Checkout, and (C) Address Autofill for Checkout to reduce the lengthiness for new users.
Role
I was the Product Manager & UX Designer for these series of projects. My responsibilities included: guiding each project from concept to production, running user tests to gather feedback, implementing each feature as an A/B test, working with Business Intelligence team to measure A/B test results, wireframing, and creating user flows.
PRODUCT ROADMAP & A/B TESTING
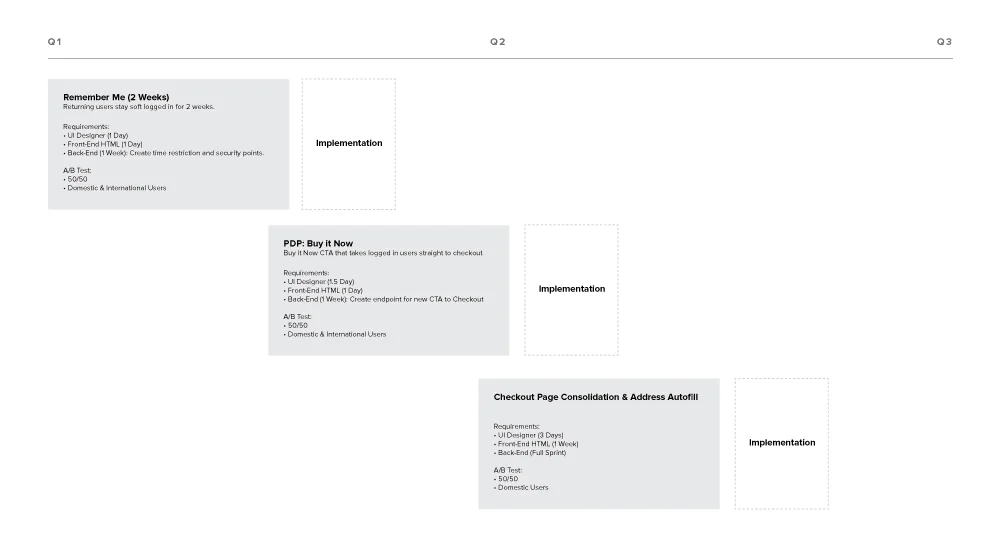
I created a product roadmap so that our product and developer teams were on the same page in terms of goals, requirements, and release points. It was important that each feature was A/B tested (consecutively) before being fully implemented so that we could get clear and accurate data on user interactions -- and also to measure the impact of each feature. The process is grueling and requires a lot of attention to analytics, but it's extremely helpful in making data-driven decisions.
DESIGN PROCESS & Implementation
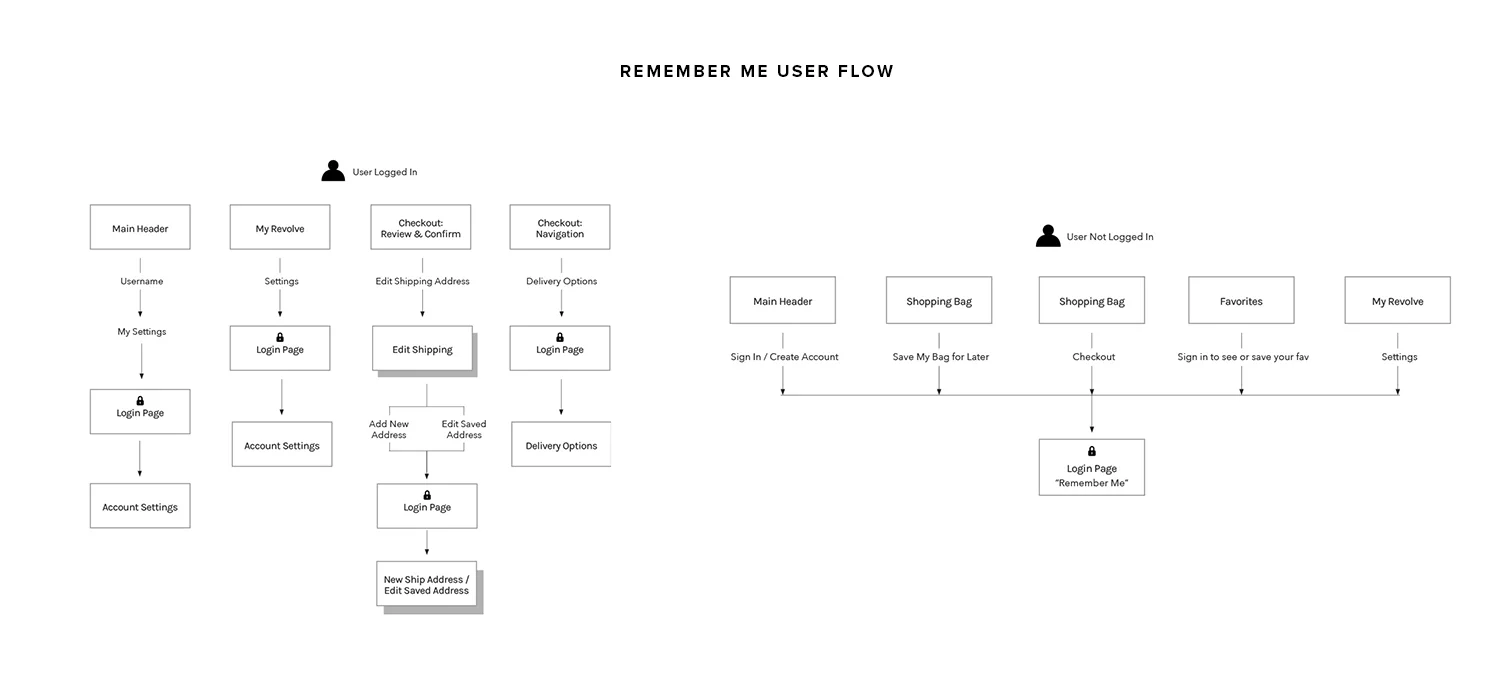
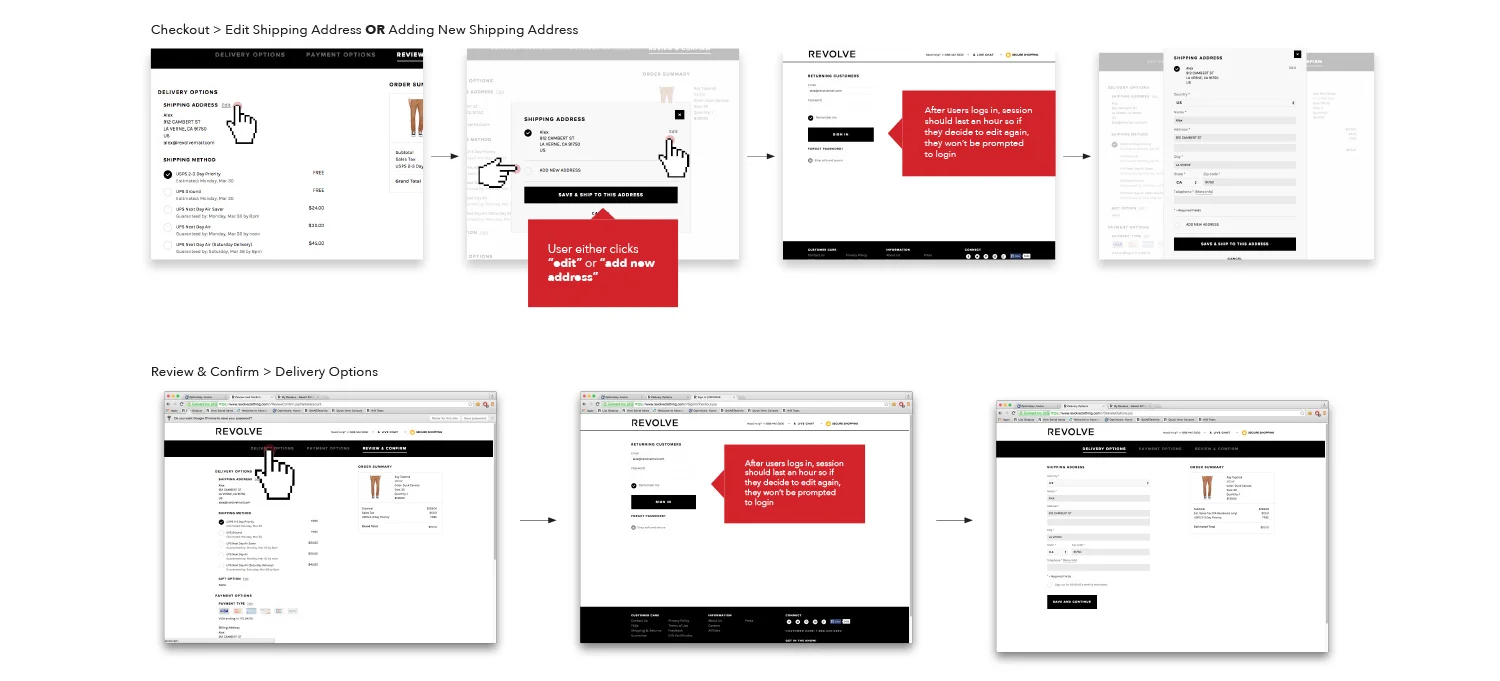
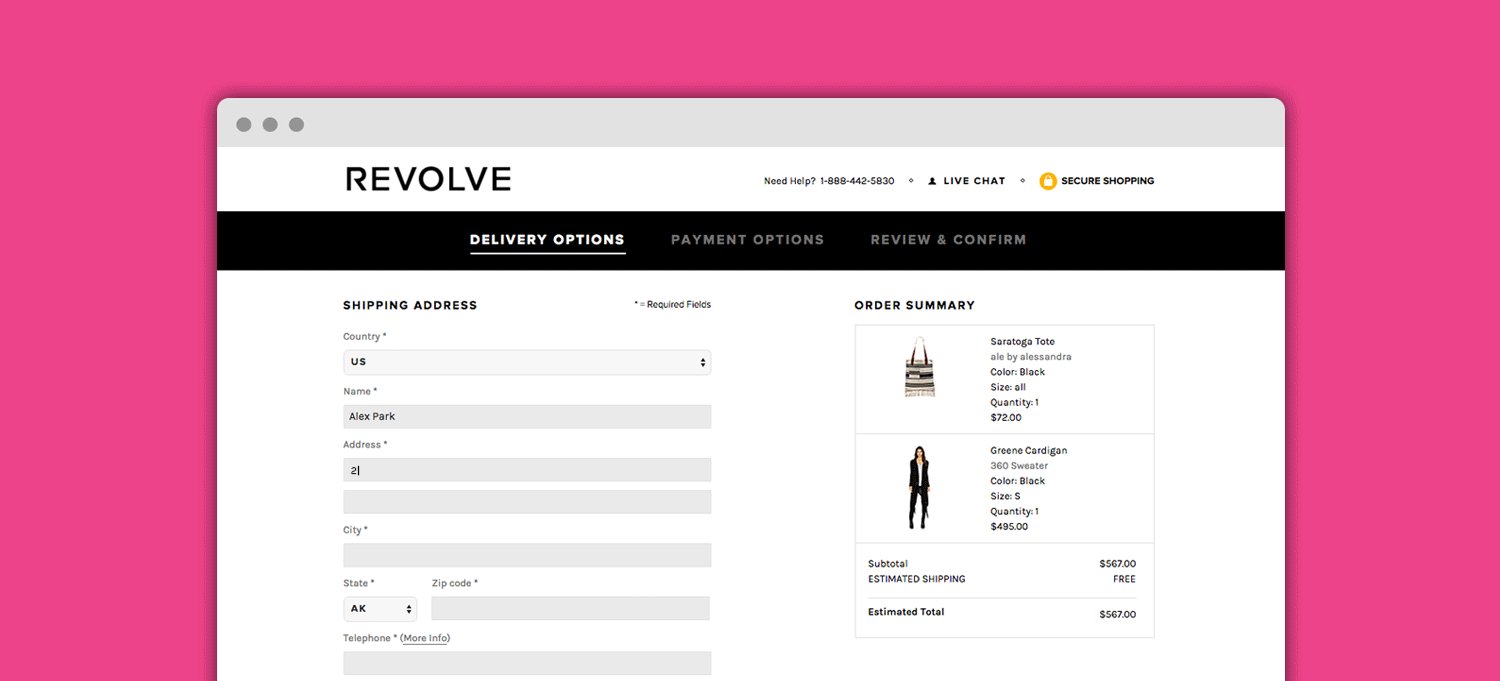
For the "Remember Me" and "Buy it Now" features, I created user flows and lo-fidelity mocks to give a broader picture of how the user would navigate through each feature. This served as a reference point for the designer and developer, so both are on the same page in terms of how each feature would work. As for the checkout optimization, I found that Google had an API that auto-populates the address fields by using their Google Maps technology to predict the input. I gave our developers some guidelines to implement the feature and to make sure it was seamless on our site.
Challenges, Failures, & Takeaways
No matter how well you plan your sprint or how thorough your product roadmap may be, there's always room for failure -- and I learned to be ok with it. Some features were pushed back due to A/B tests taking much longer to gain confidence, other issues were that these features were affecting our users differently depending on their location (Domestic or International). In the case of implementing the Google Address Autofill feature on checkout, numbers were showing constant negatives. This was frustrating for me as a UX Designer because I know in my gut a feature like that would only be beneficial to the users. After reading results and reiterating the test multiple times, it was clear that the feature wasn't giving a positive impact on conversions, so we stopped the test. Subsequently, the reiterations of the A/B tests caused other features to be delayed. It was indeed a sacrifice, but it was necessary in order to get clear data to make the next steps effective.